Take a look at what I've been working on!

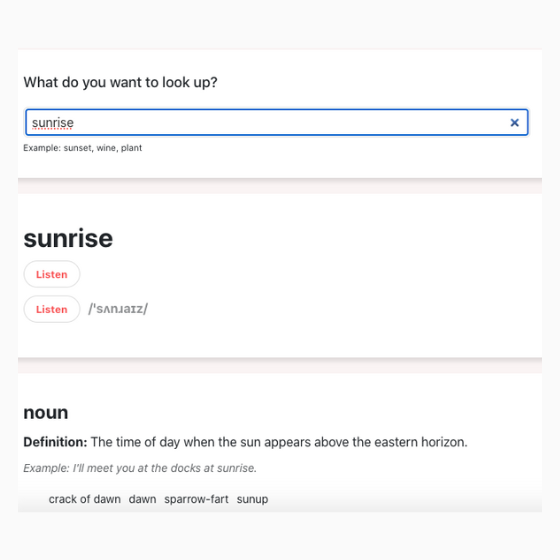
Dictionary App
Built in VSCode with React, HTML, CSS, Javascript, Bootstrap, Git, GitHub, API, Axios,Netlify.

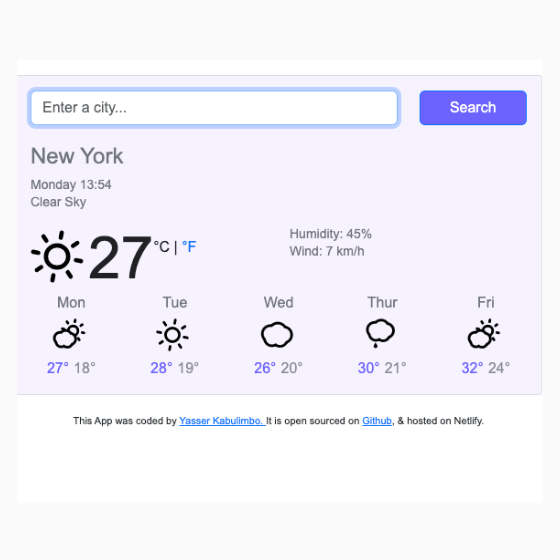
React Weather App
Built in VSCode with React, HTML, CSS, Javascript, Bootstrap, API, Axios, Git, GitHub, Netlify.

Javascript Weather App
Built with HTML, CSS, Javascript, Bootstrap, API, Axios, Git, GitHub, Netlify.

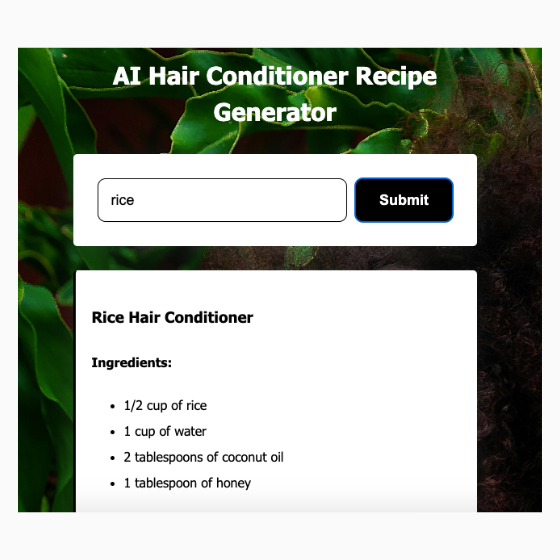
AI-generator App
I built this interactive Hair Recipe Generator that gives a recipe for homemade conditioner using an ingredient that a person looks up. It was interesting to intergrate and AI into my code, write prompts, and give instructions to the AI. I used VSCode, CSS, HTML, JavaScript, AI, API, Git, GitHub, and Netlify.